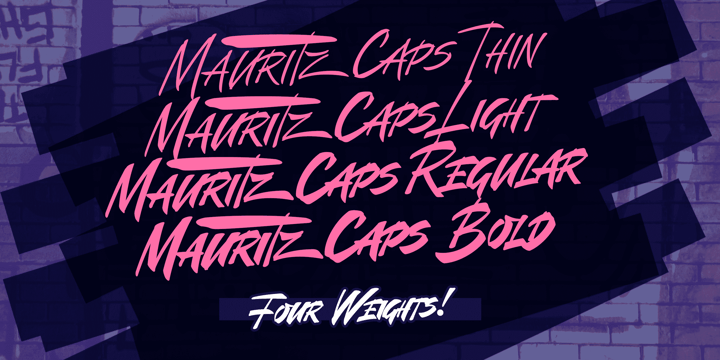
Mauritz Caps is a brush script typeface.
A lively uppercase graffiti-style lettering fonts, Mauritz Caps was drawn and created by Mans Greback in 2021 to be the ultimate set of wild-style handwritings for logotypes and branding.
This calligraphy family consists of five high-quality fonts in a variety of weights:
Mauritz Caps Thin, Light, Regular and Bold.
The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability.
It has extensive lingual support, covering all Latin-based languages, from North Europe to South Africa, from America to South-East Asia.
It contains all characters and symbols you'll ever need, including all punctuation and numbers.