
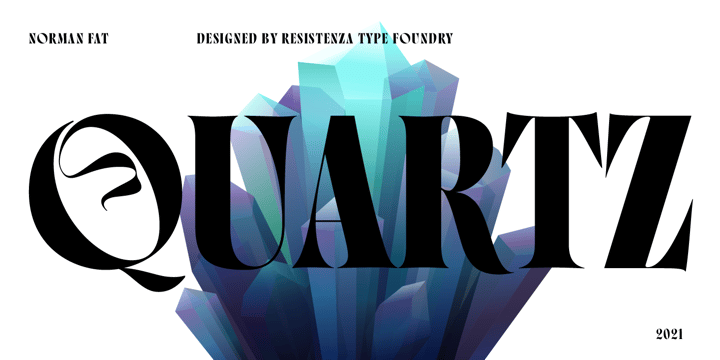
Rabento is an original serif family, with articulate and big letterforms.
The typeface was drawn and created by Mans Greback between the years 2018-2021, and is designed to assure a unique and confident character to any headline, logotype or title.
A display typeface made for large text displays, it is still clear and legible.
With great contrast, this lettering has precise hairline thin horizontal parts, a bold and expressive outline and fat slab serifs. It has traditional traits, but a new and modern design, which together makes for an impactful and notable type setting.
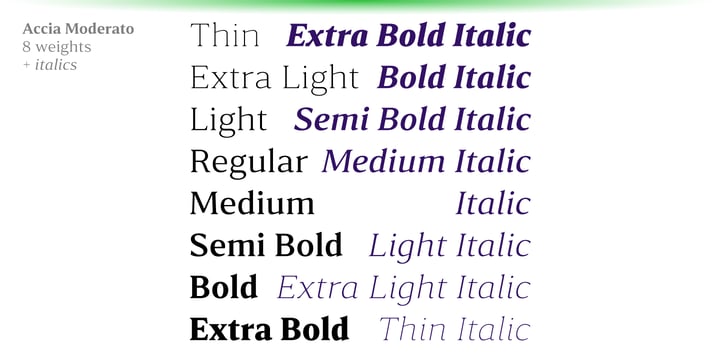
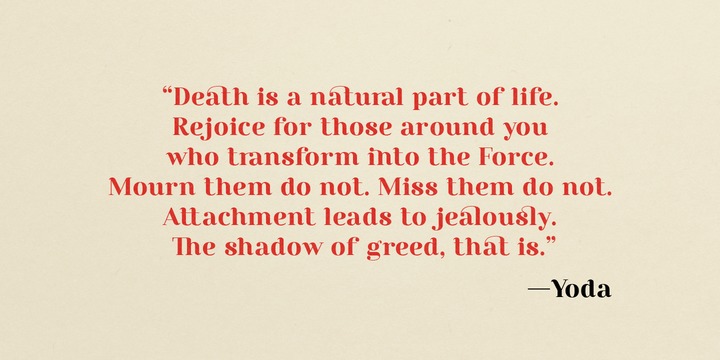
Rabento is provided in six high-quality styles:
Regular, Italic, Bold, Bold Italic, Black & Black Italic.
The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability.
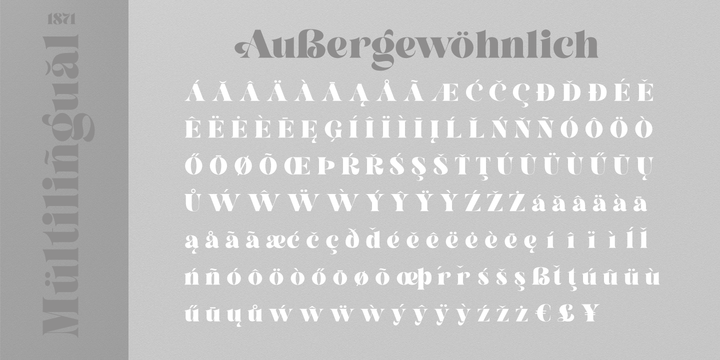
It has extensive lingual support, covering all Latin-based languages, from North Europe to South Africa, from America to South-East Asia.
It contains all characters and symbols you'll ever need, including all punctuation and numbers.